 29 - 6 - 2025, 01:44 PM
29 - 6 - 2025, 01:44 PM
|
| |
 تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
 
 تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
شاهدت طريقه لجعل تسجيل الدخول مثل تويتر للنسخه 4.0
وأعجبتني كثيراً
والحمد لله قدرت اعدل عليها لتعمل على النسخه 3.8
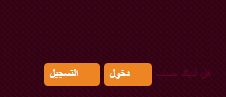
هذا راح يكون الشكل
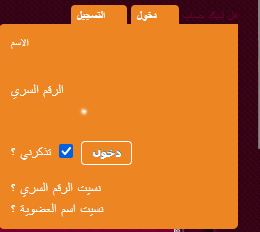
وعند الضغط علي دخول , سوف تنزل قائمة مندسلة لتضع فيها الاسم والرقم السري .
صورة عمل الاكواد


طريقة التركيب
حمل الملف المرفق باسم login
وفك الضغط عنه بتلاقي مجلد باسم login قم برفعه كاملاً لمجلد منتداك
يعني يكون علي الشكل التالي
/vb/login/
التعديل الاول
ضع في اخر تعاريف CSS الإضافية/Additional CSS Definitions
كود:
/* ***** login ***** */
#container {
float:right;
margin:0 auto;
position: relative;
}
a img {
border-width:0;
}
#topnav {
padding:10px 0px 12px;
font-size:11px;
line-height:23px;
text-align:right;
}
#topnav a.signin {
background:#ED8522;
padding:4px 6px 6px;
text-decoration:none;
font-weight:bold;
color:#fff;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
*background:transparent url("./login/images/signin-nav-bg-ie.png") no-repeat 0 0;
*padding:4px 12px 6px;
}
#topnav a.signin:hover {
background:#F59A41;
*background:transparent url("./login/images/signin-nav-bg-hover-ie.png") no-repeat 0 0;
*padding:4px 12px 6px;
}
#topnav a.signin, #topnav a.signin:hover {
*background-position:0 3px!important;
}
a.signin span {
background-image:url("./login/images/toggle_down_light.png");
background-repeat:no-repeat;
padding:4px 16px 6px 0;
}
#topnav a.register {
background:#ED8522;
padding:4px 6px 6px;
text-decoration:none;
font-weight:bold;
color:#fff;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
*background:transparent url("./login/images/signin-nav-bg-ie.png") no-repeat 0 0;
*padding:4px 12px 6px;
}
#topnav a.register:hover {
background:#F59A41;
*background:transparent url("./login/images/signin-nav-bg-hover-ie.png") no-repeat 0 0;
*padding:4px 12px 6px;
}
#topnav a.register, #topnav a.register:hover {
*background-position:0 3px!important;
}
a.register span {
background-repeat:no-repeat;
background-position:100% 50%;
padding:4px 16px 6px 0;
}
#topnav a.menu-open {
background:#ED8522!important;
color:#fff!important;
outline:none;
}
#small_signup {
display:inline;
float:none;
line-height:23px;
margin:25px 0 0;
width:170px;
}
a.signin.menu-open span {
background-image:url("./login/images/toggle_up_light.png");
color:#fff;
}
#signin_menu {
-moz-border-radius-topleft:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
display:none;
/* background-color:#ED8522; */
background:url(login/images/login_back.png) #ED8522 repeat-x;
position:absolute;
width:210px;
z-index:100;
border:1px transparent;
text-align:left;
padding:12px;
top: 24.5px;
right: 0px;
margin-top:5px;
margin-right: 0px;
*margin-right: -1px;
color:#fff;
font-size:11px;
}
#signin_menu input[type=text], #signin_menu input[type=password] {
display:block;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border:1px solid #ED8522;
background:url(login/images/field_back.png) repeat-x;
font-size:13px;
margin:0 0 5px;
padding:5px;
width:203px;
}
#signin_menu p {
margin:0;
}
#signin_menu a {
color:#fff;
}
#signin_menu label {
font-weight:normal;
}
#signin_menu p.remember {
padding:10px 0;
}
#signin_menu p.forgot, #signin_menu p.complete {
clear:both;
margin:5px 0;
}
#signin_menu p a {
color:#fff!important;
}
#signin_menu p a:hover {
text-decoration:underline;
}
#signin_submit {
-moz-border-radius:4px;
-webkit-border-radius:4px;
background-color:#ED8522;
border:1px solid #fff;
color:#fff;
text-shadow:0 -1px 0 #39d;
padding:4px 10px 5px;
font-size:11px;
margin:0 5px 0 0;
font-weight:bold;
}
#signin_submit::-moz-focus-inner {
padding:0;
border:0;
}
#signin_submit:hover, #signin_submit:focus {
background-position:0 -5px;
cursor:pointer;
}
/* ***** login ***** */
التعديل الثاني
اختر المكان اللذي تريد اضافت خانات تسجيل الدخول فيه سواء header او الـnavbar
وضع التالي كما يحلو لك
كود: <if condition="$show['guest']">
<script src="login/javascripts/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".signin").click(function(e) {
e.preventDefault();
$("fieldset#signin_menu").toggle();
$(".signin").toggleClass("menu-open");
});
$("fieldset#signin_menu").mouseup(function() {
return false
});
$(document).mouseup(function(e) {
if($(e.target).parent("a.signin").length==0) {
$(".signin").removeClass("menu-open");
$("fieldset#signin_menu").hide();
}
});
});
</script>
<script type="text/javascript" src="clientscript/vbulletin_md5.js?v=$vboptions[simpleversion]"></script>
<div id="container">
<div id="topnav" class="topnav"> هل لديك حساب <a href="login.php" class="signin"><span>دخول</span></a> <a href="./register.php" class="register"><span>التسجيل</span></a> </div>
<fieldset id="signin_menu">
<form method="post" id="signin" action="login.php?$session[sessionurl]do=login" onsubmit="md5hash(vb_login_password, vb_login_md5password, vb_login_md5password_utf, {vb:raw show.nopasswordempty})">
<label for="username">الاسم</label>
<input id="navbar_username" type="text" value="" tabindex="101" accesskey="u" name="vb_login_username" />
</p>
<p>
<label for="password">الرقم السري</label>
<input id="navbar_password" type="password" value="" tabindex="102" accesskey="u" name="vb_login_password" />
</p>
<p class="remember">
<input type="submit" id="signin_submit" value="دخول" tabindex="104" title="Login" accesskey="s" />
<input id="cb_cookieuser_navbar" type="checkbox" accesskey="c" tabindex="103" value="1" name="cookieuser" checked="checked"/>
<label for="cb_cookieuser_navbar">تذكرني ؟</label>
</p>
<p class="forgot"> <a href="./login.php?do=lostpw">نسيت الرقم السري ؟</a> </p>
<p class="forgot-username"> <A title="لا تنسى ان تضع بريدك في الرسالة."
href="./sendmessage.php">نسيت اسم العضوية ؟</A> </p>
<input type="hidden" name="s" value="$session[sessionhash]" />
<input type="hidden" name="securitytoken" value="$bbuserinfo[securitytoken]" />
<input type="hidden" name="do" value="login" />
<input type="hidden" name="vb_login_md5password" />
<input type="hidden" name="vb_login_md5password_utf" />
</form>
</fieldset>
</div>
</if>
وتمتع بشكل تسجيل الدخول الجميل , الشبية بموقع تويتر
لتحميل الصور
من المرفقات تحياتي لكم
الموضوع الأصلي :
تغير شكل الدخول مثل موقع تويتر للنسخه 3.8 || الكاتب :
همس الشوق || المصدر :
شبكة همس الشوق   29 - 6 - 2025, 02:12 PM
29 - 6 - 2025, 02:12 PM
|
#2 |
 رد: تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
رد: تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
.
شكراً لما قدمتم من فائدة
وأرجو لكم التوفيق والسداد
تحياتي وودي
|
|
| | |
 |  29 - 6 - 2025, 03:17 PM
29 - 6 - 2025, 03:17 PM
|
#3 |
 رد: تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
رد: تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
سلمت يداك على روعة آختيارك..
إختيار بمنتهى الذوق والروعه..
يعطيك العآفيه يآرب.. | | |
 |  30 - 6 - 2025, 06:37 AM
30 - 6 - 2025, 06:37 AM
|
#4 |
 رد: تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
رد: تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
.
شكراً لما قدمتم من فائدة
وأرجو لكم التوفيق والسداد
تحياتي وودي
|
|
| | |
 |  30 - 6 - 2025, 04:10 PM
30 - 6 - 2025, 04:10 PM
|
#5 |
 رد: تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
رد: تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
دمت متألق .........
ومن تميز لأميز
تقبل أرق التحايا كرقتك
وأستمر وأنتَ مبدع دائماً
 |
|
|
|
| | |
 |  3 - 7 - 2025, 04:24 AM
3 - 7 - 2025, 04:24 AM
|
#6 |
 رد: تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
رد: تغير شكل الدخول مثل موقع تويتر للنسخه 3.8
| | |
 | تغير شكل الدخول مثل موقع تويتر للنسخه 3.8 |
الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | | |  الأعضاء الذين قاموا بتقييم هذا الموضوع : 0
الأعضاء الذين قاموا بتقييم هذا الموضوع : 0
| لم يقوم أحد بتقييم هذا الموضوع |  تعليمات المشاركة
تعليمات المشاركة
| لا تستطيع إضافة مواضيع جديدة لا تستطيع الرد على المواضيع لا تستطيع إرفاق ملفات لا تستطيع تعديل مشاركاتك
كود HTML معطلة
| | |   الساعة الآن 12:27 AM
| | | | | |



